웹 크롤링을 하다 보면, 'title', 'src', 'href' 속성에 있는 텍스트 또는 url을 크롤링해야 할 수 있는데요, 태그 이름 또는 클래스 이름으로 찾는 방법은 쉽지만 title, src, href과 같은 속성으로 텍스트를 추출하는 방법을 잘 모를 수 있습니다.
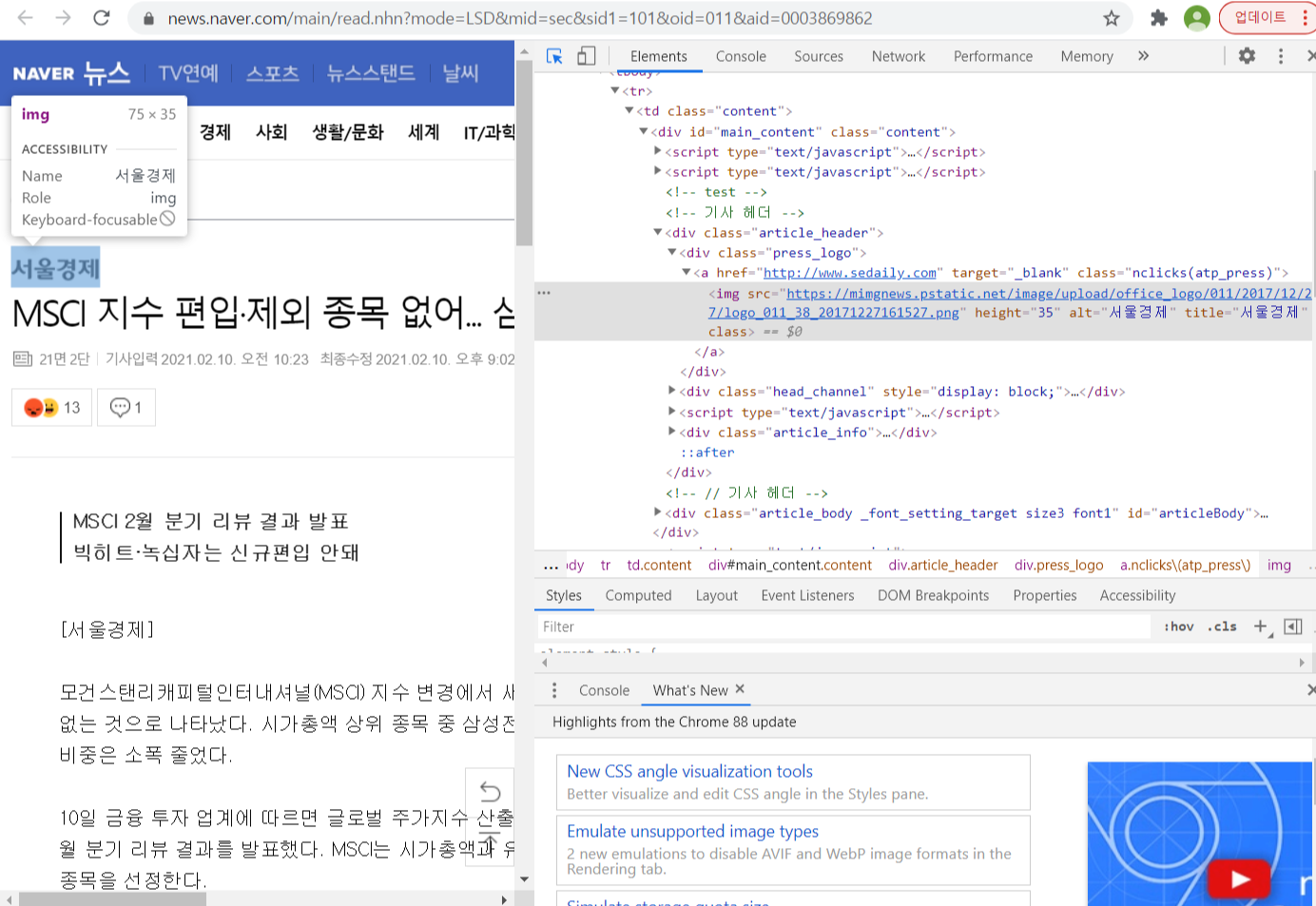
따라서 코드를 살펴보면서 크롤링하는 방법에 대해서 알아볼건데요, 예시로 아래 이미지처럼 네이버 뉴스 기사에서 '서울경제'라는 이미지가 있는 태그에서 '서울경제'라는 텍스트를 추출해보겠습니다.

오른쪽 태그를 더 자세히 보면,

<div class="press_logo"> 라는 상위 태그 아래 <img> 태그에 'title'속성에 '서울경제'라는 텍스트가 적혀있는 것을 확인할 수 있습니다. 이제 이 텍스트를 크롤링하는 코드에 대해서 살펴보도록 하겠습니다.
url = https://news.naver.com/main/read.nhn?mode=LSD&mid=sec&sid1=101&oid=011&aid=0003869862
resp = requests.get(url,headers=hdr)
soup = BeautifulSoup(resp.content, 'lxml')
corp = soup.find('div','press_logo').find('img')['title']
첫 번째 ~ 세 번째 줄 코드는 본문을 가져오는 코드로, 각자 코드 입력방식에 따라 다르게 작성하셔도 됩니다.
한편, 마지막 줄 코드를 보면, find() 함수로 클래스 이름이 'press_logo'인 <div> 태그를 찾고, 그 아래 <img> 태그를 찾는 코드 뒤에 ['title'] 이라는 코드를 입력해주었습니다.
즉, title, src, href와 같은 속성들은 find() 함수 뒤에 ['title'], ['src'], ['href'] 을 붙여주면 된답니다.
위 코드를 통해 원하는 텍스트를 저장한 변수 corp 를 출력해보면 '서울경제' 라는 텍스트가 출력되는 것을 확인하실 수 있답니다.
'BLOG > 웹크롤링' 카테고리의 다른 글
| [웹크롤링] 자바스크립트 페이지의 url 찾는 방법 (0) | 2021.03.19 |
|---|---|
| [웹크롤링] 자바스크립트 비활성 하는 방법 (0) | 2021.03.19 |
| [웹크롤링] 동일한 이름의 여러 태그 중 두 번째 태그 찾는 방법 (0) | 2021.03.19 |
| [웹크롤링] 네이버 - 페이지 자동으로 넘기는 방법 (0) | 2021.03.19 |
| [웹크롤링] 쿠팡 사이트 크롤링 - 오류 없이 접속하는 방법 (requests 사용) (0) | 2021.03.19 |


